これで解決!Chrome のアドレスバーで検索ができない
最近、Google Chromeのアドレスバーで検索ができなくなった。
履歴の中を検索して、そのサイトやその文字列での検索結果を出してしまう。
毎回、Googleのサイトに行って検索するのもめんどくさいよね。
そんなときは、これで解決!
まず、Chrome画面の右上の[三](Google Chromeの設定)を押す。
少し下にスクロールすると、「検索」という項目がある。

検索エンジンの選択肢に、なぜか、Google が3つもある。
この一番下の、Googleを選択する。

「インスタント検索を有効にして検索を高速化します」はお好みに応じて。。
これで、無事にアドレスバーで検索ができるはず!
Windows8.1のテスト環境をMac上に構築
IE11のテストをしなくては、
ってことで、Windows8.1のテスト環境を構築した。

基本的には、act2さんのブログのお世話になりつつ構築したが、その通りではない部分もあり、メモとしてシェアしておきます。
お世話になった、act2さん ブログ。
[http://act2blog.blogspot.jp/2013/06/vmware-fusion-5-windows-81.html:title=act2 ブログ: 速報&Tips:Windows 8.1 プレビュー版を FUSION 5 で実行
]
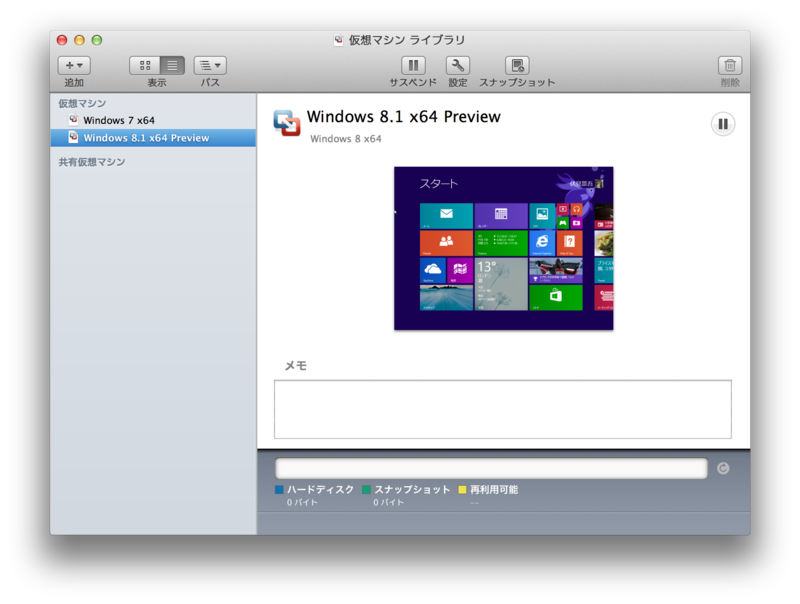
元々、VMware Fusionで、Windows7環境を作っていたので、そこに新しい仮想マシンを追加していく感じだ。
仮想マシンライブラリで、右上の追加ボタンを押すところからスタート。
あとは、参考ブログの通りに進めていくわけだが、ここで、先に進めないエラーに遭遇する。
そんな時は、こちらを参照
[http://worktoolsmith.com/2012/09/media-driver-nothing/:title=[W] 仮想PCのインストール時に「必要なメディアドライバーがありません」というエラーが出る | Work Tool Smith [ワークツールスミス] ]
どうも元々のディスクイメージをchromeでダウンロードするとこうなるみたい。
Safariでダウンロードしなおして解決。
進めていくと、
「インストール場所として「新規」を選択」とact2さんブログには、書いてあるが、そもそも表示されている領域が新規のディスク領域だと判断してそのまま「次へ」ボタンを押した。
あとはつまづく事なく、順調に完了。
ディスクイメージのダウンロードから初めて1時間くらいの作業です。
今後は仮想マシンを選択して起動したり、2つ起動したり、いろいろと検証に役に立ちそうです。

2つの仮想マシン
Sublime Text 3 に Package Control をInstallするのが簡単になったよ
前の記事で、Sublime Text3はまだまだな感じと書いたけど、いろんなパッケージが対応してきたので改めて記事にします。

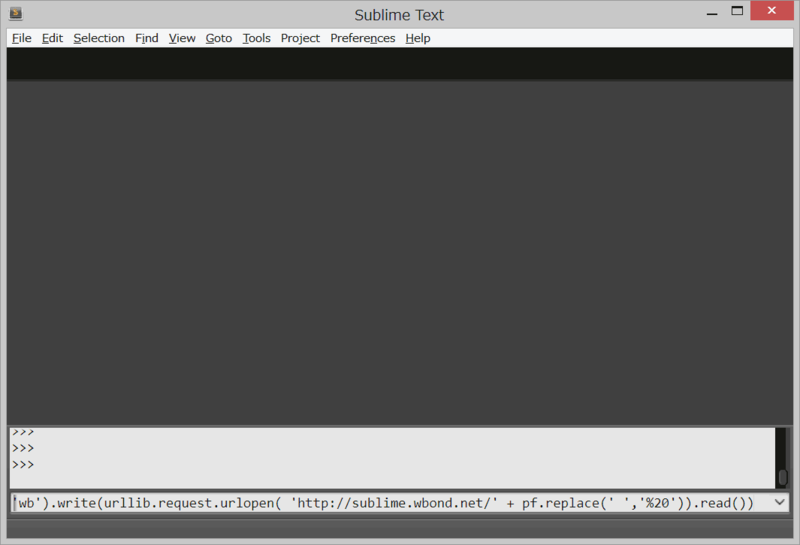
まずは、 Package Controlの導入。
https://sublime.wbond.net/installation
に書いてある Sublime Text3用の文字列をコピーします。
Sublime Text3を起動し、View > Show Console で、Consoleを表示します。

Consoleに貼り付けて、Enter。
あとは、Sublime Text2のときとおんなじ。

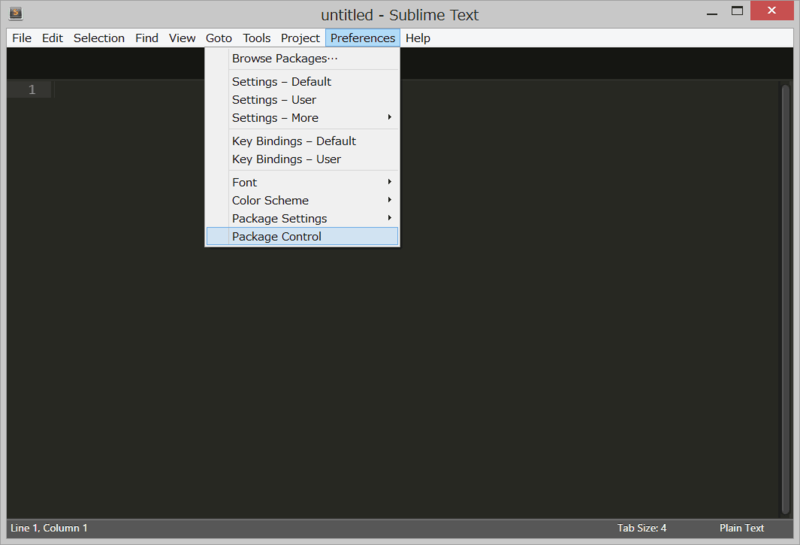
各種パッケージのインストールは、
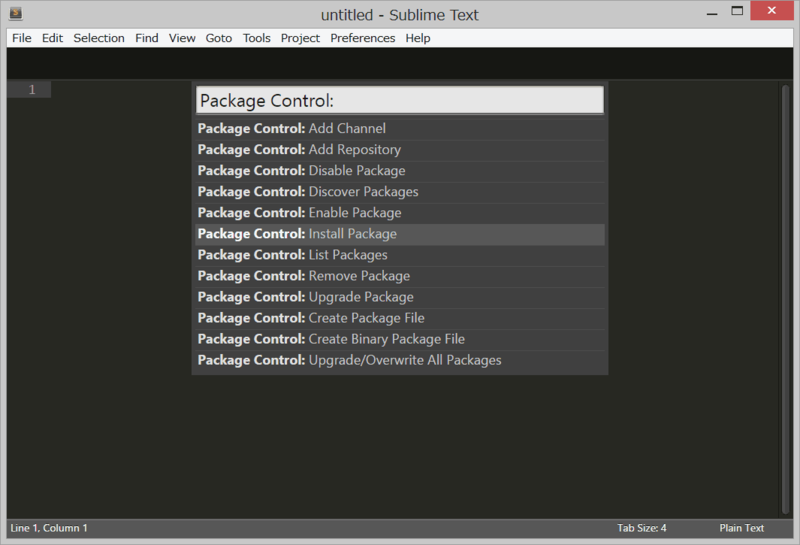
Preferrence > Package Control
のあと、
Install Package
を選択し、お好みのパッケージをインストールするだけです。

次回は、Sublime Text3 で使えるパッケージを紹介していこうと思います。
ナビ部分を共通htmlにした上で、各ページごとにactiveな項目を明示する方法

グローバルナビにDreamweaverのライブラリを使用したいが、class="active" を付けなきゃいけないからなー
メニューが一つ増えたり、ナビの内容が変わるたびに、全ページにナビ部分のソースをコピーして、該当するページのところに、class="active"を付けていく??
それめんどくさい!
JSで解決している人も多いようですが、こんなふうにCSSで解決している人も多いはず。
全ページの body 要素に 個別のIDかClassを付けます。
わかりやすいように、ファイル名やディレクトリ名とか、ページ名を想像できるものがいいです。
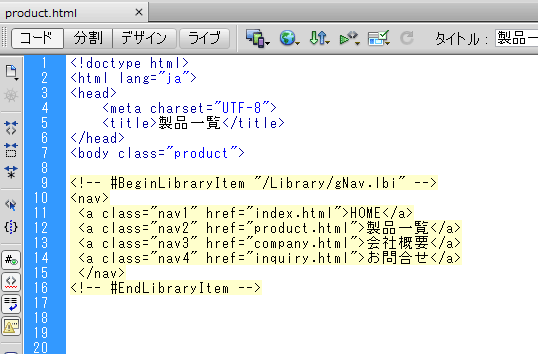
htmlはこんな感じです。
: <body class="product"> : <nav> <a class="nav1" href="index.html">HOME</a> <a class="nav2" href="product.html">製品一覧</a> <a class="nav3" href="company.html">会社概要</a> <a class="nav4" href="inquiry.html">お問合せ</a> </nav> :
上記は、/product.htmlのとして保存してあるので、わかりやすくclass名を product としてみました。
cssでは、こんな風に書きます。
body.index a.nav1 {background-color:red;}
body.product a.nav2 {background-color:red;}
body.company a.nav3 {background-color:red;}
body.inquiry a.nav4 {background-color:red;}これで、全ページで
HTML5を被災地の高校生と一緒に勉強してきました!
2011年4月からの東北通い。
2年間ずっと考えていたこと。。
自分の得意な分野で貢献できることが1番いいな。
そして、東北の復興、経済に少しだけでも仕事で貢献できたらな。

7月1日、岩手県立大船渡市の県立高校で、HTML5の授業を行うことができました。
1コマ目はHTML5でのコーディング、2コマ目はHTML5で描く未来のデバイスをみんなで考えるワークショップを行いました。
高校生の柔軟な発想は、次への大きな期待になりました。
そして、自分を含め、2人のWeb制作者の働き方なんかも紹介すると、授業が終わっても目を輝かせて取り囲んでくる生徒たちに改めてパワーをいただきくと同時に、若い力がどんどんWebの世界に入ってきてくれる感触を得ることができました。
講師として参加していただいた、山本さんをはじめ、関係してくれた方、
そして、県立高校の先生方に感謝いたします。
得意分野で貢献したい。
その最初の一歩を踏み出すことができました。
以前ほど時間が取れなくなり、最近は毎月いけるという状況ではなくなってきておりますが、これからもWebの分野での活動を続けていきたい。
そして、知り合った方、育った方と一緒に仕事ができたらと考えています。
ありがとうございました。
今後のこの活動を長く続けるために、スポンサーを募集しています。
岩手県沿岸部には、高校から進学する大学がありません。専門学校も皆無です。
高校在学中にWebやITの未来に興味を持ってもらい、少しでも今後の仕事や生き方の参考にしてもらうというこの活動を、ぜひご支援ください。
解決! Windows8が勝手に起動(スリープ解除)してしまう - 続々報

下記2つの記事で解決していたと思っていたこの病気、実はまだ治ってなかった。
でも、このたび完治に至ったのでその方法をメモしておきます。
これで解決!Windows8が勝手に起動する(休止解除・スリープ解除)
ここでは、
Windows 8 Media Center Pack関連タスクの開始を「スケジュールに従う」→「ログオン時」に変更する
ということを行いました。
解決! Windows8が勝手に起動(スリープ解除)してしまう - 続報
ここでは、やっぱり、「mcupdate_scheduled」の設定をいじった
これでも解決できず、悩み、ソニーのサポートにも相談したが解決できず。。。
でも! このたび無事に解決したことを宣言します。
すでに、数週間経ちますが、一度も勝手に起動していません。
1.前回同様タスクスケジューラで、Media Center関連のタスクを表示します
[Windowsキー + X] → [コンピュータの管理] を開く
左側、タスク スケジューラで、Microsoft / Windows / Media Center を開く

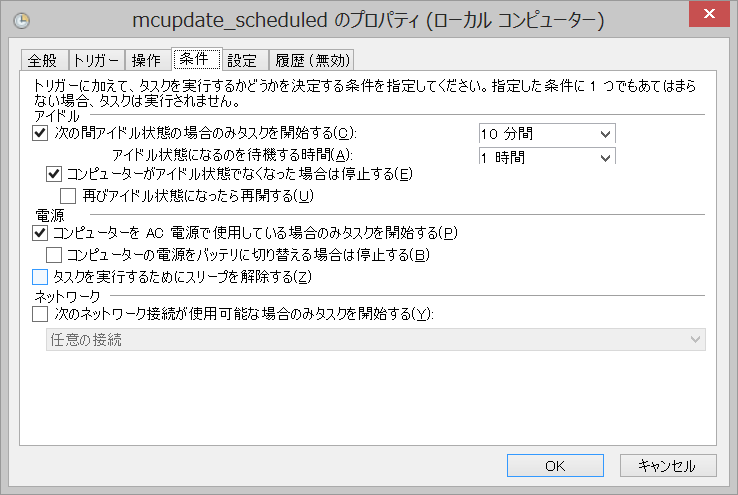
2.mcupdate_scheduledを右クリックして「プロパティ」
「タスクを実行するためにスリープを解除する」のチェックを外す

以上!
長い長い戦いでした。
これで、スリープ状態でも安心しておいておけます!
楽しいWindows8生活を!
IE8以下でもHTML5のmain要素を使う方法

最近は、HTML5でのコーディングが増えてきました。
と言っても、案件によっては重要なターゲットブラウザとして、IE8とかIE7とかが入っている場合は、HTML5に拘りすぎないという考え方もあると思います。
ところで、一般的にHTML5でコーディングする場合、IE8以下に対応させるため、
html5shiv.js や html5.js を使うわけですが、最近HTML5に新たに追加される予定になった main 要素には、対応できません。
でも、main要素、使いたいですよね。
そんな時は、こんな書き方はいかがでしょうか?
<!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <![endif]-->
ここに、3行追加します。
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script type="text/javascript">
document.createElement('main');
</script>
<![endif]-->main を要素として定義しちゃいます。
これで、ひとまず、main 要素を使ってコーディングできるようになります。
もちろん、IE9未満にだけですから、副作用はなしです。