Wordpressのギャラリーをモーダル(ライトボックス)表示は「WP jQuery Lightbox」がいい
「FancyBox for WordPress」を進める記事は多いが、挙動的にも「WP jQuery Lightbox」がいい
インストール方法とかは省く
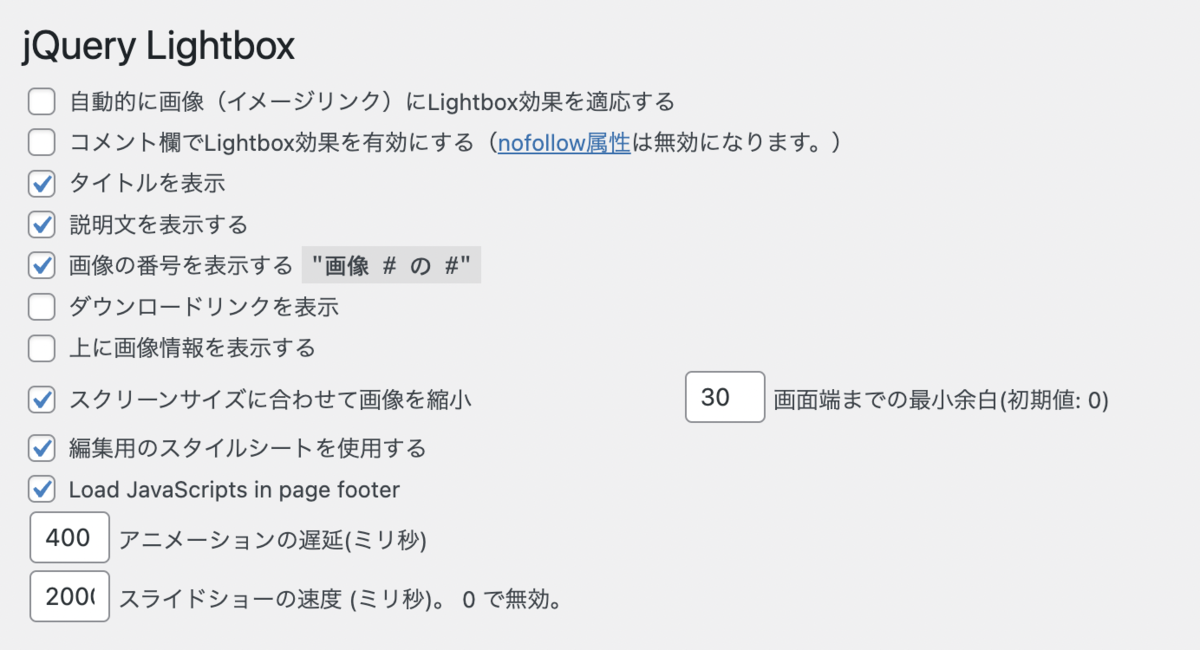
設定はこんな感じ

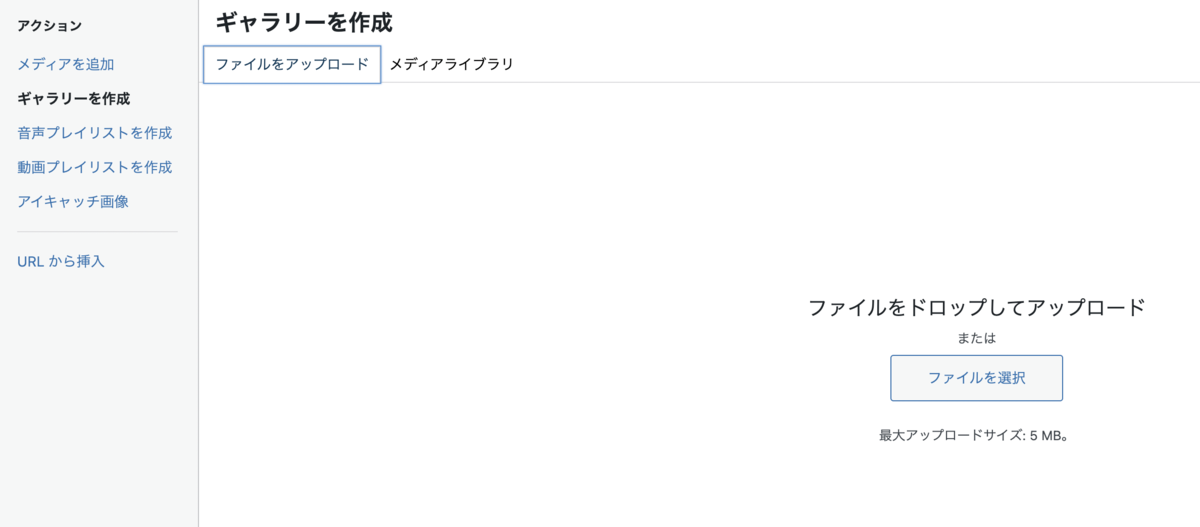
ギャラリーを作る

固定ページでも投稿でも、「メディアを追加」→「ギャラリーを作成」→「ファイルをアップロード」で、モーダル表示したい画像をアップロードする
この方法でアップロードすると、アップロード先としてポスト名と紐づけられるので管理がラク
同じグループとして表示したいギャラリーには挿入されたショートコードに group="グループ名"を追加しておく
[gallery link="file" size="full" ids="352" group="g01"]
link="file" size="full" も忘れずに
CSSで見た目を整えて出来上がり♪
少し気に入らないところ
複数の画像(ギャラリーだから当然)の時に、
「画像 1の6」って、、わかりにくい〜
これ、「画像 1 / 6」ってしたいよね。
そんな時は、ここだけ編集ずみのlanguagesファイルを /wp-content/languages/plugins に上書きアップロード
>> WP jQuery Lightboxのlanguagesファイル
これでわかりやすい