おれのさぶらいむてきすと:<新機能あり>Emmetのver1.1(bata)登場!

この記事は、おれのさぶらいむてきすと Advent Calendar 2013の24日目です。昨日はquattro_4さんの
おれのさぶらいむてきすとのしょーとかっと動画 - quattro_4's diaryでした。
みんな大好き Emmetのver1.1(bata)が登場しました。
インストール方法
http://emmet.io/blog/beta-v1-1/
から、
https://github.com/sergeche/emmet-sublime/archive/v1.1.zip
をダウンロードします。
展開してできた emmet-sublime-1.1 フォルダの名前を Emmetに変更し、
Sublime TextのPackagesフォルダに配置します。
この時、元のEmmetフォルダは、念のため他の場所に退避しておくとよいでしょう。
主な新機能
Can I useデータベースとの連携
いつもお世話になっている Can I use の情報を使い、現在、各ブラウザで必要な、ベンダープレフィックスをつけてくれます。
この情報は、caniuse.json に保存されているようなので、たまにこのファイルを更新するようになるのでしょうか?
なお、ブラウザバージョンをどこまでサポートするかも設定できるようなのですが、方法がわかっていません。わかったら、追記します。
Update Tag アクション
すでに展開済みのhtmlタグに、追加することができます。
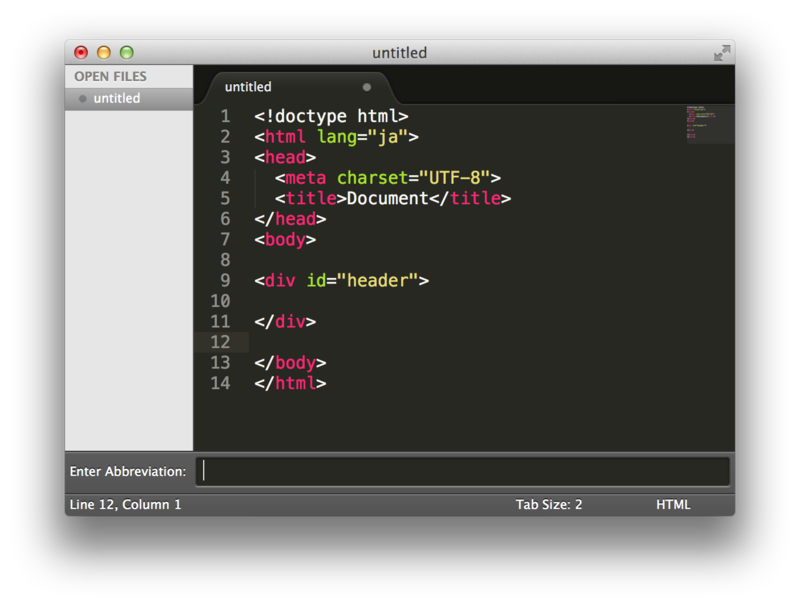
まず、[shift]+[ctrl]+[u]で、Update Tagの入力欄を表示します。

その後、追加したい項目を入力し展開します。
<div id="header">
の最後にカーソルを置き、[shift]+[ctrl]+[u]のあとに、+.top を入力すると
<div id="header" class="top">
と追加できます。

他にも、less,scssのフルサポートなど、追加機能がたくさんあります。
ぜひ、試してみてください。