使っていないCSS記述を削除できる Dust-Me Selectors
使っていないCSS記述をピックアップし削除もできる Dust-Me Selectors

- サイトの一部のページのみ切り出して使う
- 拡張を重ねたサイト
- プチリニューアルした後
そんなとき、CSSファイルには、要らない記述がいっぱい。
そんな不使用のCSS記述を見つけてくれる、ありがたいツールがこれ、「Dust-Me Selectors」
Dust-Me Selectorsは、FireFoxプラグインです
使用方法

使うのは簡単!
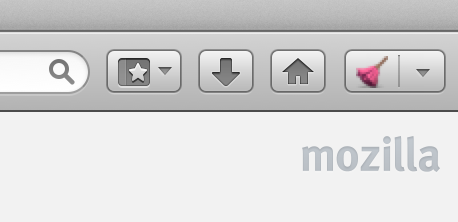
FireFoxで目的のページを開き、右上のホウキのボタンを押すだけ

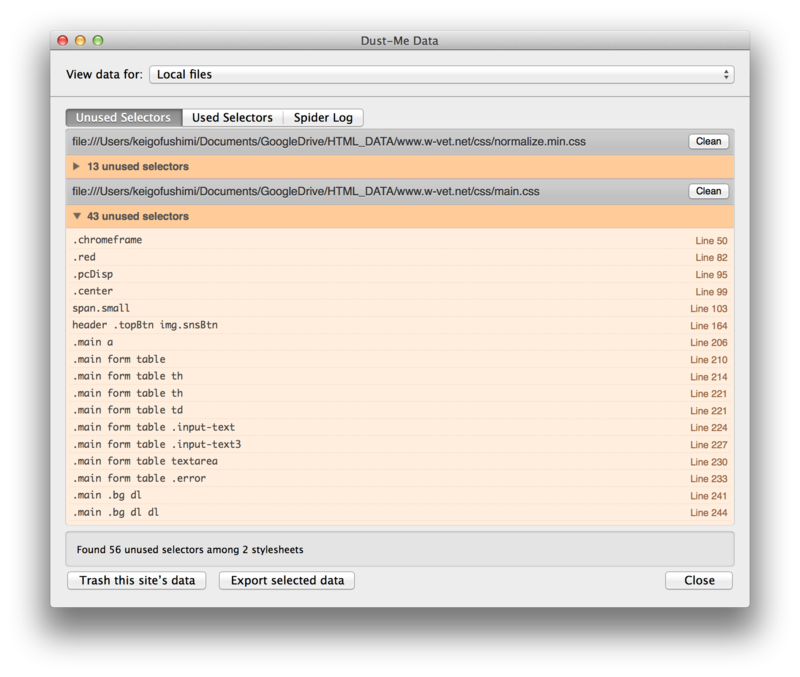
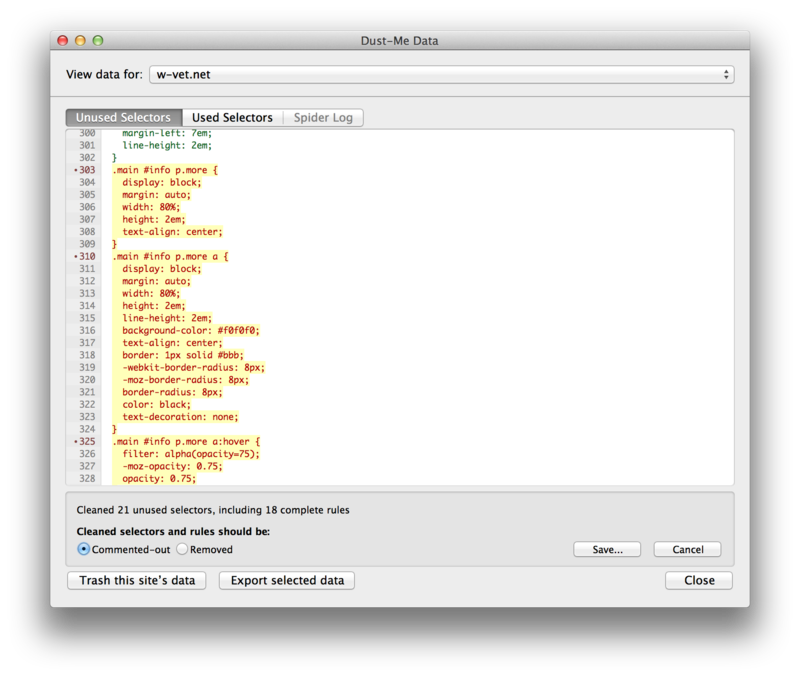
読み込まれているCSSごとに、使用されていない記述が行番号とともに表示されます
これをCSVに書き出し、手作業で不要な記述を削除していくのもいいのですが、[Clean]ボタンを使いましょう
[Clean]を押すと、使用されていない記述がに色が付いた状態で表示されます

この色がついた記述を、コメントアウトまたは削除したCSSファイルを別名で保存することができます
デフォルトでは、main-cleaned.cssのように、-cleanedがついたファイル名が表示されているのでそのままでいいかと
あとは、CSSファイルを入れ替えて表示に問題がなければOKですね。
注意点としては、JavaScriptやphpなどで動的に追加される要素に対して、事前に設定してあるスタイルまでは、使用しているかどうかわからず、不使用とされてしまいますので、注意が必要です。