Windowサイズに応じて動的にブロック要素を配置!Isotopeを簡単実装。
 Masonryレイアウトを実現するJSライブラリ、Isotopeを超簡単に実装してみよう。
Masonryレイアウトを実現するJSライブラリ、Isotopeを超簡単に実装してみよう。
実はいろいろと高機能。でも今回はほんとに基本的だけど感動ものの簡単実装!
まずは、ライブラリをダウンロード
Isotope
http://isotope.metafizzy.co/
(jquery.isotope.min.js)
一番シンプルな構成として、3つのファイルを同じフォルダに準備します。
テスト用のサンプル、全文掲載です。
index.html
<!DOCTYPE HTML>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<title>Isotope-test</title>
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="jquery.isotope.min.js"></script>
<script>
$(function(){
$('#wrap').isotope({
// options
itemSelector : '.box',
layoutMode : 'masonry'
});
});
</script>
</head>
<body>
<header><h1>これは、Isotopeのテストです</h1></header>
<div id="wrap">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box big">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box big">7</div>
<div class="box big">8</div>
<div class="box">9</div>
<div class="box">10</div>
<div class="box big">11</div>
<div class="box">12</div>
<div class="box">13</div>
<div class="box">14</div>
<div class="box">15</div>
<div class="box">16</div>
<div class="box">17</div>
<div class="box big">18</div>
<div class="box">19</div>
<div class="box">20</div>
</div>
</body>
</html>
style.css
div.box{
width: 64px;
height: 64px;
margin: 2px;
background-color: #ccc;
border: 2px dotted #999;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
font-size: 24px;
font-weight: bold;
text-align: center;;
line-height: 64px;
color: #999;
}
div.big{
/* margin と border の分余分にとる */
width: 136px;
height: 136px;
}
/* この下は いじらない */
/**** Isotope Filtering ****/
.isotope-item {
z-index: 2;
}
.isotope-hidden.isotope-item {
pointer-events: none;
z-index: 1;
}
/**** Isotope CSS3 transitions ****/
.isotope,
.isotope .isotope-item {
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-ms-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
}
.isotope {
-webkit-transition-property: height, width;
-moz-transition-property: height, width;
-ms-transition-property: height, width;
-o-transition-property: height, width;
transition-property: height, width;
}
.isotope .isotope-item {
-webkit-transition-property: -webkit-transform, opacity;
-moz-transition-property: -moz-transform, opacity;
-ms-transition-property: -ms-transform, opacity;
-o-transition-property: -o-transform, opacity;
transition-property: transform, opacity;
}
/**** disabling Isotope CSS3 transitions ****/
.isotope.no-transition,
.isotope.no-transition .isotope-item,
.isotope .isotope-item.no-transition {
-webkit-transition-duration: 0s;
-moz-transition-duration: 0s;
-ms-transition-duration: 0s;
-o-transition-duration: 0s;
transition-duration: 0s;
}
そして、ダウンロードした、jquery.isotope.min.js
ひとまずここでは、同じフォルダに3つのファイルです。
さて、index.htmlたたいてみよう!
できているはず。ブラウザのウインドウサイズを変えてみよう!
簡単な解説

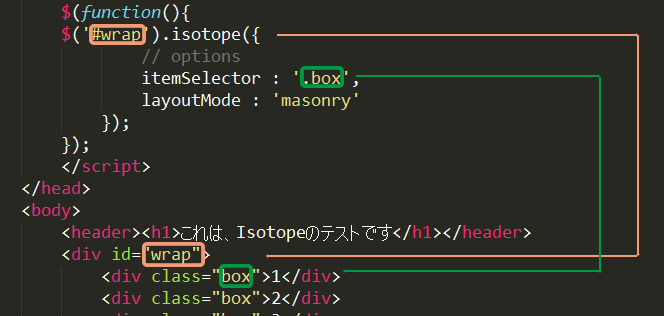
1.Masonryレイアウト全体を囲むブロックをここでは、#wrap で指定した。
2.動的に配置されるブロックをここでは、.box として指定した。
ただ、これだけ。
あとはCSSで、大きさやら余白やらしていするだけ。
ほんとに簡単。
これだけではなくて、Isotopeには、ほかにたくさんのオプションがあります。
参考:
http://isotope.metafizzy.co/docs/introduction.html
では。